Hey everyone, thanks for stopping by today. We’ve been spending some time over the last few weeks fiddling with a rather hidden advertising feature that Facebook quietly launch behind the scenes. It’s called Facebook Canvas, an interactive landing page builder for advertisers. It can feature images, videos, carousels, text, and buttons to showcase particular information in fun and relevant ways to your audiences. We’ll walk you through how to make one below, and provide you with some context on who it’s for and what types of businesses will benefit most. Let’s get to it.
Who is Facebook Canvas for?
Facebook Canvas was built specifically for mobile devices. The platform allows you to create landing pages with basic customizations and parallax images that are triggered via tilting your device. It’s kind of cool (and dizzying). When digging into this deeper however, it becomes pretty clear that Facebook Canvas is meant for Facebook ad users who don’t mind their traffic staying on Facebook versus reaching their website. Since Facebook Canvas is a landing page for your content that you develop, it is quite likely that they’ll click the link, view your Canvas and return to Facebook without every clicking again to see your website (unless of course they wished to learn more or make a purchase).
Therefore, we feel Facebook Canvas is ideal for:
- mobile ad campaigns
- advertisers who don’t mind if the traffic doesn’t reach their website
- advertisers who are not trying to take advantage of remarketing
- advertisers who don’t have a website
- advertisers who don’t have a mobile friendly website
- advertisers who are promoting content that doesn’t require a purchase, sign-up or follow-up action (ie. awareness campaigns)
How are Facebook Canvas Ads built?
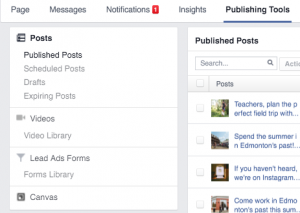
 Initially creating these campaigns stumped us. Using Facebook’s knowledge resource we were told you could only create Canvases in Power Editor. However, after following the steps to do this we noticed images would never load, and therefore you couldn’t make a darn thing. We soon learned that this is some glitch that Facebook is working on, and that the only way to make a Facebook Canvas was simply to go to the page you wish to build it on, click “Publishing Tools” and head down to the far left section and clicking “Canvas”. Once here, we were ready to begin.
Initially creating these campaigns stumped us. Using Facebook’s knowledge resource we were told you could only create Canvases in Power Editor. However, after following the steps to do this we noticed images would never load, and therefore you couldn’t make a darn thing. We soon learned that this is some glitch that Facebook is working on, and that the only way to make a Facebook Canvas was simply to go to the page you wish to build it on, click “Publishing Tools” and head down to the far left section and clicking “Canvas”. Once here, we were ready to begin.
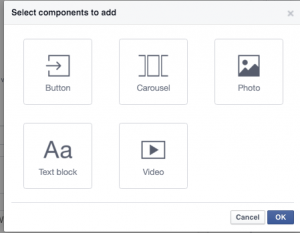
After clicking “Create” we’re provided with a default template of options, that are all completely customizable, duplicatable and deletable based on your needs. The tool provides recommendations on images sizes (which we highly recommend sticking to), which should render well on nearly any device. Canvas offers five distinct components to build with: Images, Carousel, Video, Button & Text. You can use these in any combination or order you wish. We’re going to walk through each of the sections and components below and mention best practices as we go.
Theme
Your theme in Facebook Canvas is just your background colour. The only way this colour is even shown is if you use a text or button widget. If you don’t plan to use these components, then your choice here will have no impact. You do have to choose one regardless, though. The default is white.
 Header
Header
Your header is a thin bar at the top of your Canvas that displays your logo, with the options for a background colour and opacity. We’d recommended using transparent png files here when possible, and hopefully a horizontal version of your logo. You are limited to only 66px in height, and this renders even smaller on many devices. Headers are static to your Canvas and will remain at the top as users scroll. We’d recommend having a different background colour to your central theme for contrast purposes. You only get one header, and it must be at the top of your Canvas – use it wisely.
Photos
Next component by default is the Photo option. You can delete this if you don’t need it, but we would recommend having an excellent picture right below your header that is relevant to your ad. The minimum size for your photo is 1080 pixels; you can link it to a URL, and you can select how you’d like it to display via the three settings provided. You can link it to the width of the device, or you can link it to the width and have it expand on click, or third you can have a parallax effect on tilt. Depending on the image you use, one may look better than others – I’d recommend testing it out via the top right “preview” button and going with your favourite choice. You can add as many photos as you want, and you are not bound by the annoying Facebook 20% text to image ratio rule (that applies to other Facebook ad types) in Canvas so you can get creative. Just remember you require a minimum width of 1080 pixels and you’re golden. We used a solid background with event details text and logos to showcase a potential event in this example.
Button
This component is pretty self-explanatory. You can choose the button text (and use a WYSIWYG editor to customize your text), button colour and style. This element uses your theme background colour, so keep this in mind concerning contrast.
Text
This section is a simple WYSIWYG editor as well and lets you write text in association with your Facebook Canvas. The editor is best used for ad copy, descriptions or event details as needed on your layout.
Video
Much like video ads, you can upload a video directly to your Facebook Canvas. If your video is of significant enough resolution, you can even flip on the tilt to pan feature, which can have some cool effects depending on the video!
 Carousel
Carousel
This is another ad feature being incorporated into Facebook Canvas, however with the added twist of the option of the tilt to pan feature, which we found was most useful for landscape-style photos.
Overall, we found Facebook Canvas to be a kind of cool platform. However, it is pretty complicated for the average user – which is likely why it’s hidden from the average advertisers view. Once you’ve completed your Canvas, you can just select it in Facebook Ad Editor to use it as your interim landing page (or final landing page).
The platform is well thought out and within your ads platform you can get Canvas related metrics that do add some substantial value to the product. We can’t wait to test it out for an actual campaign (which we’re currently working on). Stay tuned for an update soon.
In the meantime, that’s all for now from us. Head over to Facebook and make a Canvas for yourself.
Recent Posts
Navigating the Digital Buying Cycle: Strategies for Modern Consumers
In today’s fast-paced world, where information is just a tap away, the buying cycle has transformed dramatically. Gone are the days when consumers...
Digital Marketing Strategies in the Off-Season
Ah, the off-season. For some businesses, it’s a time to kick back, relax, and sip on a well-deserved latte. For others, it’s a...
How ChatGPT is Transforming Online Search Behaviour
In the ever-evolving landscape of digital information, the way we search for answers is undergoing a seismic shift. We got used to searching...