Colour and typography are two of the most important elements of graphic design. Colour and typography can drastically affect the entire tone and feel of a project—it is important for your selections to be appropriate and aesthetically pleasing. However, the number of possible combinations for both colour palettes and font pairings are infinite, making the selection of each a pretty daunting task. Thankfully, there are several free to use tools out there to help. While none of these tools should be used as a be-all and end-all solution for your design projects, they are very useful in supplementing your own creativity.
1) Coolors
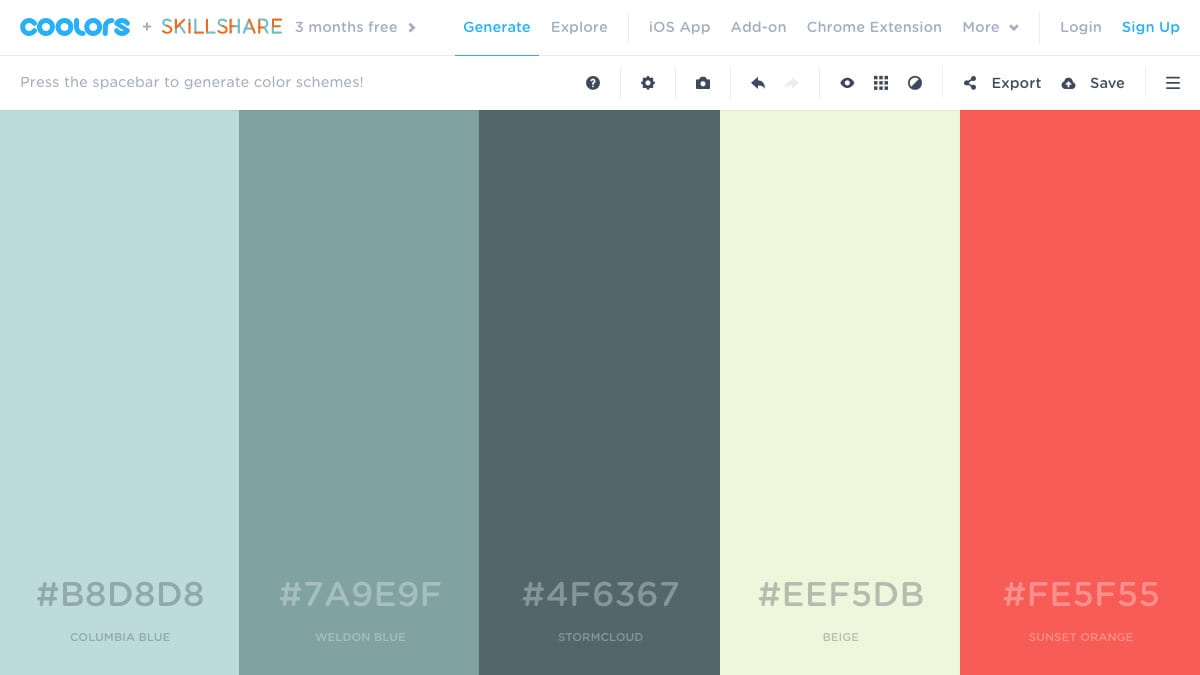
This is one of my favourite and most used design tools. Coolors generates colour palettes that can be customized and shared by its users. To begin, a colour scheme of five colours is generated. The colours may then be adjusted and locked-in by the user, after which new colour palettes can be generated to compliment the user’s adjustments. The web version of Coolors is free to use, with an Adobe add-on, an app, and a Chrome extension available for a small fee.

2) Paletton
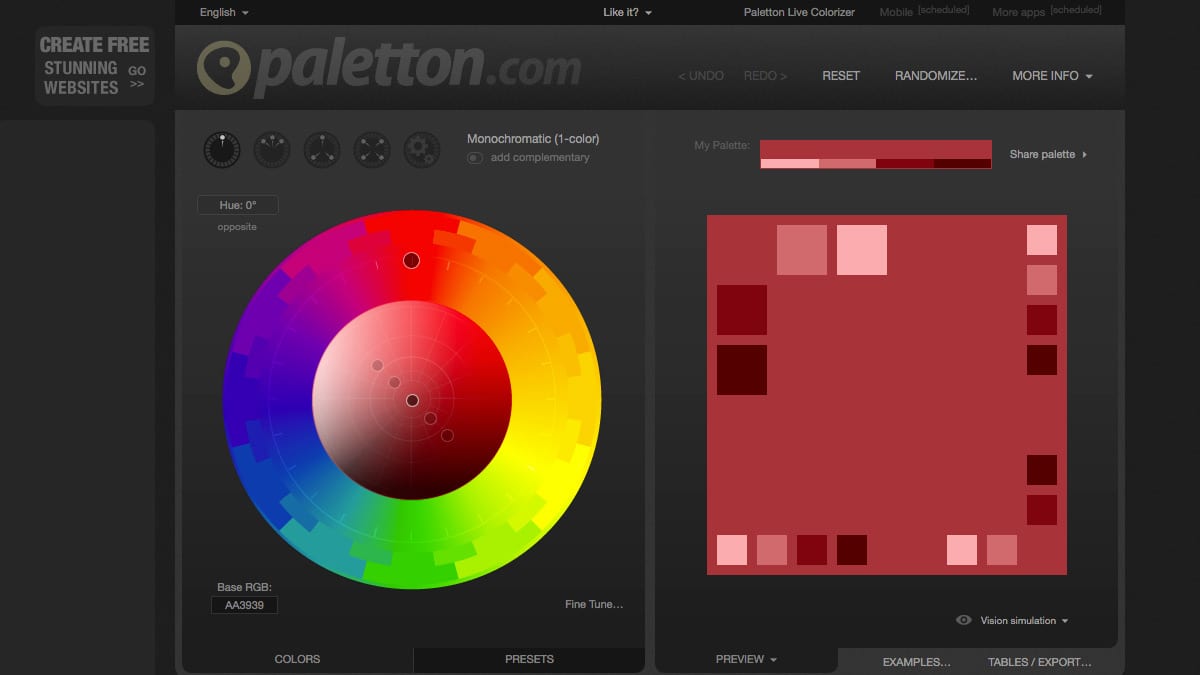
Like Coolors, Paletton generates colour schemes that can be customized by the user; however, I find that Paletton works best as a tool to expand and fine-tune your already selected colour palettes. As such, Coolors and Paletton make a pretty powerful combination. Both tools work extremely well when used in tandem, by using Coolors to generate an initial colour palette, Paletton to make adjustments, and going back and forth between the two until you find a combination that you’re happy with.

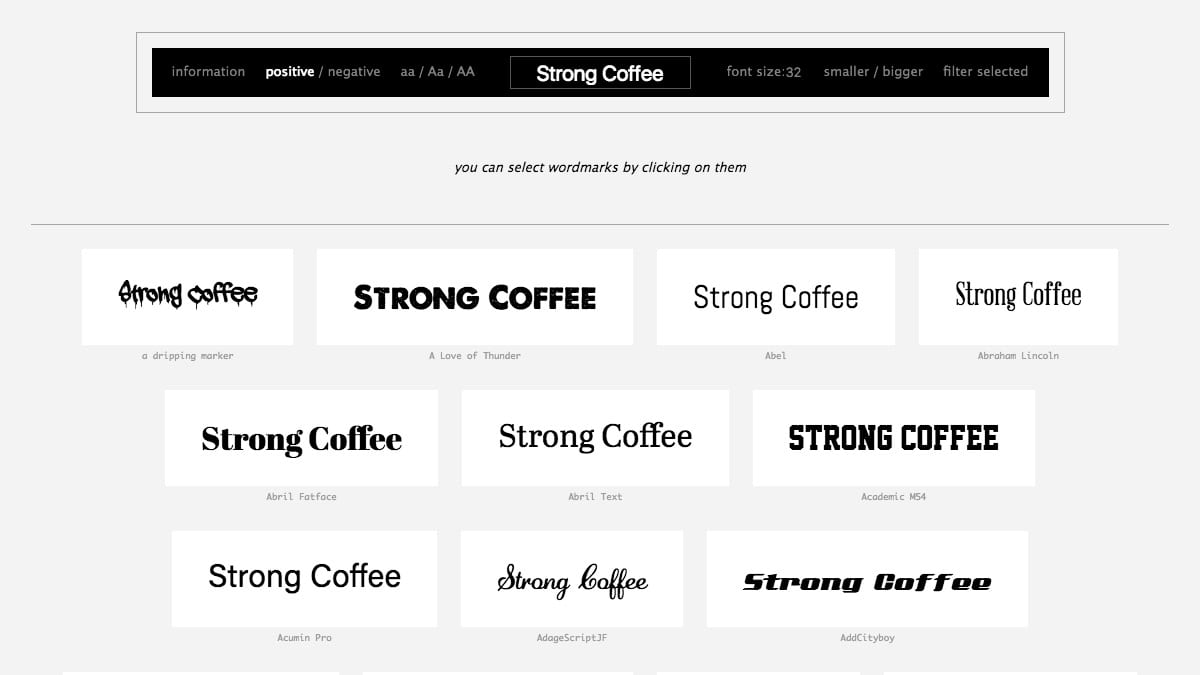
3) Wordmark.it
If you’re a typography nut like me, then you probably have a hysterically large font library. It becomes next to impossible to fish through it all to find the perfect font. This is where Wordmark.it comes in. Wordmark.it is a free to use web tool that loads up your entire font library and shows your desired word or phrase in every typeface. You can select as many fonts as you like and filter out the rest, helping you visualize and narrow down your typography options.

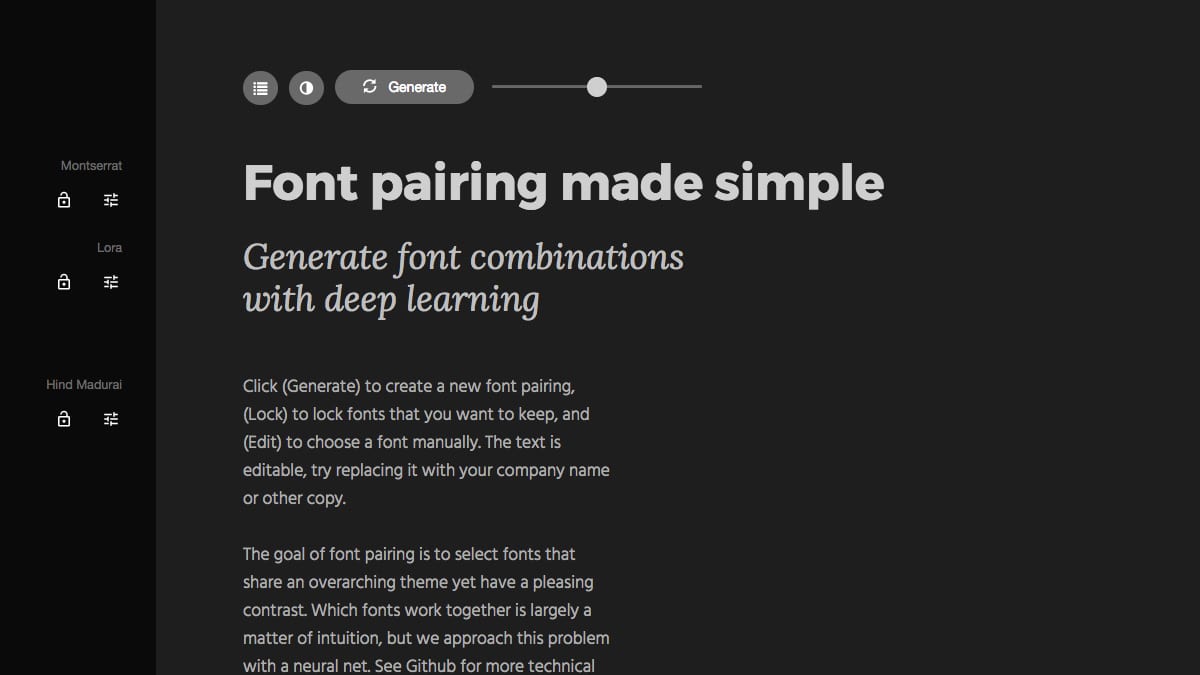
4) Fontjoy
This is a relatively new tool on my radar, and I find it quite fascinating. Fontjoy uses deep learning to generate font pairings based on several factors such as x-height and serifs. The tool generates fonts for a heading, sub-heading and body, with options to lock-in a font or replace any of the fonts with one from a recommended selection. It also allows for the ability to adjust the level of contrast between the fonts.

Recent Posts
Boost Business Efficiency with Google Workspace Automation Tools
Streamlining Your Business with Google-Based Automations Hey there, fellow business owners! If you’re like most of us, you probably feel like there just...
Harnessing Google Tag Manager for Better User Insights and Performance Tracking
Unlocking the Power of Google Tag Manager: Simplifying Tracking and Understanding User Behavior Hey there, fellow business owners! If you’re navigating the digital...
AI Max: Transform Your Google Search Ads Strategy Today
Unleashing the Power of AI with Google Ads’ New AI Max Hey there, fellow business owners! If you’re anything like us at Strong...